.
Mise à jour le 03/02/2016 : Dans cet article, nous allons voir comment créer un petit programme PC permettant de récupérer très simplement la valeur d’un potentiomètre connecté à l’Arduino.

Mise à jour le 21/03/2015
La bibliothèque Gris OLED fournit des interfaces logicielles complètes pour utiliser les fonctions du pilote SSD1327Z avec un afficheur Grove OLED 96×96 gris
A savoir :
Pour démarrer le programme chargé d’abord la bibliothèque Wire.h .Cette bibliothèque vous permet de communiquer avec des périphériques I2C. (Pour la procédure d’installation cliquez ici )
| Fonction | Définition de la fonction |
| SeeedGrayOled.init (); | Initialise l’affichage |
| SeeedGrayOled.clearDisplay (); | Efface tout l’écran. Devrait être utilisé avant de commencer un nouveau départ ou après la désactivation du défilement. Cette fonction positionne le curseur sur le coin supérieur gauche. |
| SeeedGrayOled.setNormalDisplay (); | Définir affichage en mode normal (en mode non inverse) |
| SeeedGrayOled.setContrastLevel (127); | Définir l’affichage et le rapport de contraste à demi-niveau(c.-à 256/2 -1). |
| SeeedGrayOled.setInverseDisplay (); | Placer l’affichage en mode inverse |
| SeeedGrayOled.setHorizontalMode (); | Définir le mode d’affichage en mode horizontal |
| SeeedGrayOled.setVerticalMode (); | Définir le mode d’affichage en mode vertical |
| SeeedGrayOled.setTextXY (0,0); | Placez le curseur à 0e ligne de texte, la colonne de texte 0e |
| SeeedGrayOled.putChar (‘S’); | Affiche le caractère S .Afficher un caractère à l’écran à partir de l’adresse pointeur réglé par setTextXY (X, Y). Cette fonction est utilisée en interne par PutString (). |
| SeeedGrayOled.putString (“Bonjour tout le monde!”); | Affiche la chaîne de caractères . |
| SeeedGrayOled.putNumber (-56,123); | Affiche le numéro de -56123 .Le nombre peut être char, int ou long en type de données. Il prend également en charge le signe |
| SeeedGrayOled.drawBitmap (SeeedLogo, 96 * 96/8); | Dessine une image binaire (96 pixels * 96 pixels / 8) octets |
| SeeedGrayOled.setHorizontalScrollProperties (Scroll_Left, 72,95,0,47, Scroll_5Frames); | Définit les propriétés du défilement horizontal |
| SeeedGrayOled.activateScroll (); | Activer défilement. |
| SeeedGrayOled.deactivateScroll () | Désactiver le défilement. |
Télécharger la Bibliothèque LCD_Display
Mise à jour le 22/09/2017.Lorsque vous utilisez un Arduino, vous avez peut être besoin de récupérer des informations depuis celui ci sur votre PC.
Vous devez avoir Visual Studio installé sur votre PC. Si vous souhaitez reproduire notre article chez vous, il vous faudra également un arduino avec un système grove GPS afin de récupérer les trames GPGGA de celui ci.
Il faudra réaliser un montage très simple : reliez le 5v et gnd du module GPS à votre Arduino. Reliez ensuite la broche TX du GPS au pin D2 et la broche RX du GPS au pin D3 de l’arduino
Envoyez ensuite le programme Arduino suivant qui permettra de récupérer les trames GPGGA du GPS et qui les route vers le port série relié au PC
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
#include <SoftwareSerial.h> //Création de la variable SoftSerial (connexion software au port serie) RX sur le pin D2 et TX sur le pin D3 SoftwareSerial SoftSerial(2, 3); //On crée un tableau de caractères qui contiendra notre trame GPS unsigned char buffer[200]; //la variable count nous servira à ne pas dépasser les 200 caractères du tableau. int count=0; void setup() { //On initialise le port série software SoftSerial.begin(9600); //On initialise le port série de l'arduino Serial.begin(9600); } void loop() { //On récupère la trame GPS getGPS(); } void getGPS() { //Si le port série contient des données if (SoftSerial.available()) { char currentchar = '.'; //Dans cette boucle, on va attendre de recontrer le caractère $ qui indique un début de ligne while(SoftSerial.available()) { //On récupère un caractère depuis le port série char currentchar = SoftSerial.read(); //Si ce caractère est $, on est alors en début de trame if(currentchar == ' |
Lancez visual studio puis créez un nouveau projet Windows Forms Application. Vous verrez apparaître alors une fenêtre qui est la fenêtre de votre application.

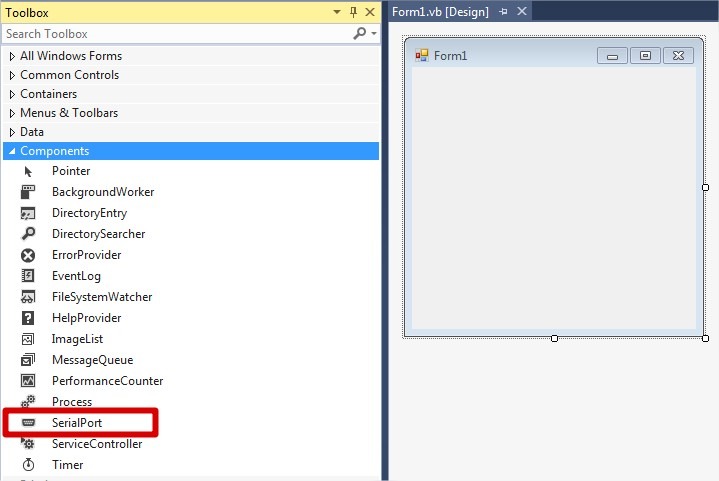
Dans la boite à outils (toolbox), sélectionnez le composant SerialPort puis glissez-le sur votre fenêtre. Vous le verrez apparaître en bas de l’écran.
Insérez également deux boutons (un pour Connecter, un pour déconnecter), un numericUpDown (pour préciser le port COM) et un textbox (qui affichera les données de l’arduino) dont l’option multiline est active.
En double cliquant sur un bouton, vous entrez dans le code de son événement de clic. C’est ici que l’on doit coder ce qui doit se produire quand on clique sur le bouton.
Voici le code permettant de se connecter ou déconnecter du port com de l’arduino :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
'Evenement déclenché quand on clique sur le bouton connecter Private Sub btnConnecter_Click(sender As Object, e As EventArgs) Handles btnConnecter.Click 'On indique le nom du port com à utiliser en concaténant "COM" avec le numéro sélectionné dans le controle numericupdown SerialPort1.PortName = String.Format("COM{0}", numPortSerie.Value) 'On ouvre la connexion série SerialPort1.Open() End Sub 'Evenement déclenché quand on clique sur le bouton déconnecter Private Sub btnDeconnecter_Click(sender As Object, e As EventArgs) Handles btnDeconnecter.Click 'On ferme la connexion série SerialPort1.Close() End Sub |
Dans la connexion, on indique quel est le port à utiliser sous la forme d’une chaîne de caractères (Exemple : COM8) puis on ouvre la communication. Dans le bouton déconnecter, on ferme la connexion série.
Afin de récupérer les données envoyées depuis l’arduino vers le PC, on va s’abonner à un événement du port série.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
'Evenement déclenché quand on reçoit des données sur le port série Private Sub SerialPort1_Receiving(sender As Object, e As IO.Ports.SerialDataReceivedEventArgs) Handles SerialPort1.DataReceived 'On lit la ligne complète SetText(SerialPort1.ReadLine().ToString()) End Sub 'Délégué permettant de mettre à jour l'interface graphique alors qu'on n'est pas sur le même thread Delegate Sub SetTextCallback(text As String) 'Gestion par délégué de la mise à jour de l'interface graphique Private Sub SetText(text As String) 'Si on constate qu'on n'est pas sur le bon thread If txtInputArduino.InvokeRequired Then 'On fait appel au délégué qui va pointer sur cette même fonction Dim d As New SetTextCallback(AddressOf SetText) Me.Invoke(d, New Object() {text}) Else 'Cas où on provient du délégué, on est sur le bon thread pour mettre à jour l'interface graphique AfficherLatitudeLongitude(text) End If End Sub |
SerialPort1_Receiving est l’événement qui indique que le port Série virtuel du PC a reçu des données. A chaque fois qu’il se déclenche, on va lire ces données puis les envoyer à la suite du texte déjà présent dans le textbox. Etant donné que la récupération sur le port série se passe sur un autre thread (processus) que celui de l’application, on ne peut pas directement mettre à jour l’interface graphique (afficher le texte) depuis l’évenement du port série sous peine d’avoir une erreur à l’exécution. On va donc passer depuis un délégué qui va se charger de transmettre l’information et mettre à jour l’interface graphique (partie avec le Delegate et méthode SetText).
Maintenant, nous allons récupérer indépendamment la latitude et la longitude et les afficher à l’écran.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
'Partie permettant de traiter l'information transmise par l'Arduino Private Sub AfficherLatitudeLongitude(trameGPGGA As String) 'On ajoute la nouvelle trame reçue à l'affichage dans le textbox txtInputArduino.Text = String.Format("{0}{1}", txtInputArduino.Text, trameGPGGA) 'Si la trame ne commence pas par $, on quitte la fonction If Not trameGPGGA.StartsWith("$") Then Exit Sub 'On coupe la trame à chaque virgule Dim parties As String() = trameGPGGA.Split(",") 'On récupère la partie longitude et la partie latitude et on remplace le . par , pour pouvoir les utiliser en tant que valeur numérique (culture fr-FR) Dim partielatitudeBrute As String = parties(2).Replace(".", ",") Dim partielongitudeBrute As String = parties(4).Replace(".", ",") 'Si une des deux valeurs est vide ou bien n'est pas numérique, on quitte la fonction If String.IsNullOrWhiteSpace(partielatitudeBrute) OrElse Not IsNumeric(partielatitudeBrute) Then Exit Sub If String.IsNullOrWhiteSpace(partielongitudeBrute) OrElse Not IsNumeric(partielongitudeBrute) Then Exit Sub 'On remet les données à la bonne echelle (on divise par 100) Dim partielatitude As String = CDec(partielatitudeBrute) / 100 Dim partielongitude As String = CDec(partielongitudeBrute) / 100 'On affiche les données LabelLatitude.Text = String.Format("Latitude : {0}", partielatitude) LabelLongitude.Text = String.Format("Longitude : {0}", partielongitude) End Sub |
Comme la communication série récupère les données par bribes, on doit donc recomposer les trames GPGGA pour pouvoir les traiter une à une. La fonction remplirTrame se charge de récupérer les données et reformer une trame GPGGA complète. Dès que la trame est complète, on va la traiter à l’aide de la fonction AfficherLatitudeLongitude pour découper la trame, récupérer les informations puis les convertir en affichage réutilisable.
![]()
Le code source en téléchargement |
Code source complet du programme
.
Code source à télécharger.
![]()
Pour utiliser l’application, réaliser le montage Arduino/GPS puis envoyer le programme de notre article sur le module GPS Grove. Connectez l’arduino au pc, lancez le programme GPS Localiser puis choisissez le port com correspondant à l’arduino. Cliquez sur connecter et attendez que les trames GPGGA apparaissent. Vous aurez alors la latitude et la longitude dès que le GPS aura accroché les satellites.
Réalisé par Steeve / Hervé
Mise à jour le 18/09/2019 : Pour pouvoir communiquer des informations par radio fréquence entre deux Arduino, il faudra utiliser un module comme le Xbee. Nous allons voir dans cet article comment fonctionne ce module et comment le mettre en œuvre.
Mise à jour 09/02/2015
Alimentation: 6 à 9 Vcc via le connecteur alimentation
Consommation: 200 mA
Mémoire Flash de 4 Mb pour le stockage d’images
Rétro-éclairage par led
Contraste: 500:1
Dimensions: 77 x 77 x 20 mm
Compatible avec la carte Arduino Uno R3
Microcontrôleur: ATMega328P
E/S digitales: 14 dont 6 PWM
Entrées analogiques: 6
Mémoire:
– Flash: 32 k
– SRAM: 2 k
– EEPROM: 1 k
Microcontrôleur 16 bits
Contrôleur LCD RGB
Mémoire de stockage de 256 k
Résolution: 320 x 240 pixels
65536 couleurs
Ecran tactile résistif
Assurez-vous que vous avez la dernière version IDE Arduino .
Ci-joint le lien : http://www.arduino.cc/
Avant de commencer, effectuer le téléchargement des fichiers et Installer les pilotes de votre arLCD
Ci-joint le lien : http://www.earthlcd.com/
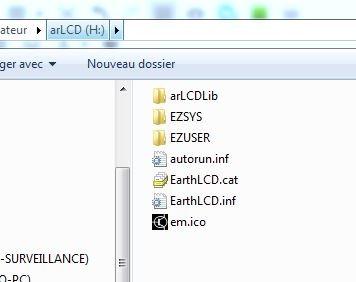
Branchez la carte écran « arLCD » dans un port USB libre et attendez quelques secondes. Windows reconnaît le nouveau matériel et l’affiche dans votre gestionnaire de disque. L’utilitaire arLCD a construit un disque Flash de 4 MO qui sera installé automatiquement à l’aide d’un pilote intégré Windows. Vous devez installer le driver EarthMake se trouvant sur votre carte afficheur ou sur le site du constructeur.
Après avoir branché le ARLCD et installé avec succès le driver, un port COM sera disponible.
Ce port COM sera affiché dans le gestionnaire de périphériques, sous ports, vous verrez divers dispositifs tels que :
Afin de tirer le meilleur parti de votre arLCD, il est recommandé de mettre à jour le système de fichiers. Vous avez peut-être déjà téléchargé le dernier système de fichiers à l’étape 1. Ouvrez le fichier zip nommé : « ArLCD_Filesystem_ {date} .zip » et copier l’ensemble des fichiers dans le répertoire racine de votre arLCD. Lorsque Windows vous demande d’écraser les fichiers existants, cliquez sur oui. Redémarrez le arLCD ou appuyer sur le bouton reset de votre carte.

La carte arLCD est livré avec une bibliothèque pour être utilisé avec l’Arduino IDE, ce qui rend la programmation de l’afficheur très facile. Dans le fichier nommé arLCD_Library_{date}.zip que vous avez téléchargé plutôt. Vous trouverez un dossier nommé ezLCD. Ce dossier contient les fichiers de la bibliothèque et un exemple de programmation. Localisez le dossier de l’Arduino IDE sur votre ordinateur et copier le dossier ezLCD dans le dossier des bibliothèques .
Avant de communiquer avec votre afficheur arLCD, vous devez vérifier que le fichier startup.ezm doit être correctement configuré. Si un startup.ezm est dans le EZUSER \ Macros \ alors il sera utilisé. Sinon, il utilisera le startup.ezm dans le EZSYS \ Macros \ répertoire. Vous pouvez ouvrir ce fichier avec le bloc note de Windows 7 ou 8. Ouvrez le fichier startup et vérifiez si les lignes ci-dessous sont présentes dans celui-ci.
print « Arduino Mode CMD 38400 Baud »
cfgio 3 serial2_rx 38400 n81
cfgio 4 serial2_tx 38400 n81
cmd serial2
‘setup usb bridge to program arduino
CFGIO 2 serial1_tx 57600 n81
CFGIO 6 serial1_rx 57600 n81
CFGIO 7 USB_DTR
bridge USBserial1
‘extra options
cfgio 9 touch_int low quiet
Si vous deviez changer quelque chose, appuyez sur le bouton de réinitialisation à l’arrière de l’écran pour redémarrer le arLCD.
Remarque: Le arLCD utilise le GPU pour programmer l’Arduino via le port USB
EN COURS DE REALISATION
Mise à jour le 13/03/2019 : Dans cette rubrique , vous allez retrouver des informations et des exemples utils pour l’utilisation de cette librairie .Celle-ci permet à une carte Arduino de contrôler des servomoteurs .
Mise à jour le 21/03/2015
A savoir : Cette librairie permet à une carte Arduino de contrôler un afficheur LCD alphanumérique standard à cristaux liquides basé sur le circuit intégré Hitachi HD44780 (ou compatible), ce qui est le cas de la plupart des afficheurs alphanumériques LCD disponibles. La librairie fonctionne aussi bien en mode 4 bits qu’en mode 8 bits (utilisant 4 ou 8 broches numériques en plus des broches de contrôle RS, Enable et RW (optionnel)). Ainsi, en mode 4 bits, 6 broches numériques de la carte Arduino suffisent pour contrôler un afficheur LCD alphanumérique Continuer la lecture
Mise à jour le 20/01/2021 : Surveillance Station est une application fournie dans les NAS Synology. Elle permet de monitorer plusieurs caméra IP et de centraliser leur gestion. On peut ainsi regrouper plusieurs caméras.
Mise à jour le 07/04/2015
Les bibliothèques sont un ensemble de codes qui vous permettent d’utiliser des fonctions élaborées de votre carte Arduino. Ces programmes spécialisés se trouvent dans le répertoire librairie du dossier Arduino .
Les fonctions sont disponible après son importation depuis l’IDE .
D’où une notion de « Classe »
On appelle « Classe » un regroupement de fonctions
Mise à jour le 22/03/2017
Le but de cet exemple n’est pas d’optimisé le programme mais de montrer le principe de fonctionnement de celui-ci ( dans la partie void setup la présentation du numéro de l’exemple idem à l’exemple 86 )
Matériel nécessaire
– 1 Carte Arduino Mega 2560
– 1 Carte Grove Mega Shield
– 1 Afficheur Oled 96×96 OLE42178P
– 1 Détecteur de lumière Grove SEN11302P
– 1 Module potentiomètre Grove COM08212P
A savoir
– la fonction d’initialisation setup() qui est exécutée une seule fois au démarrage.Cette fonction est utilisée pour initialiser les variables, le sens des broches, les librairies utilisées
– la fonction « boucle sans fin » loop() qui est exécutée en boucle une fois que la fonction setup() a été exécutée une fois.
– Toutes les lignes qui commencent par // sont ignorées par le compilateur et sont appelées des commentaires.Les commentaires sont des lignes de texte incluses dans le programme, de plus elles n’occupent aucun espace mémoire dans le microcontrôleur
– Le code de la fonction est compris entre des accolades qui sont en quelque sorte les « bornes » délimitant la fonction.Les accolades sont un élément majeur de la programmation en langage C. Elles sont utilisées dans plusieurs constructions différentes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 |
// // // *************************************************** // * Programme réaliser par RedOhm * // * * // * 1- Positionnement d'un texte sur plusieurs * // * lignes * // * 2- une pause de 3 secondes * // * 3- efface l'ecran * // * 4- recuperation et affichage des entrees * // * analogique * // * * // * * // * H.Mazelin * // *************************************************** //Cette bibliothèque vous permet de communiquer avec des périphériques I2C #include <Wire.h> //bibliothèque de gestion de l’afficheur SeeedGrayOLED.h #include <SeeedGrayOLED.h> // avr/pgmspace.h .Afin de Stocker les données dans la mémoire // Flash (mémoire programme) au lieu de la mémoire SRAM #include <avr/pgmspace.h> // Potentiometre connectée a l'entrée analogique 0 const int potentiometrePin =0; // Détecteur de lumière Grove SEN11302P connectée a l'entrée analogique 2 const int lumierePin = 2; // Un programme Arduino doit impérativement contenir cette fonction . // Elle ne sera exécuter une seule fois au démarrage du microcontroleur // Elle sert à configurer globalement les entrées sorties // etc… ( void setup ) void setup() { //initialise la librairie Wire et se connecte au bus I2C //cette instruction ne doit normalement n'être appelée qu'une seule fois Wire.begin(); //initialiser l'écran OLED SEEED SeeedGrayOled.init(); //Effacer l'écran SeeedGrayOled.clearDisplay(); //Réglage du mode d'affichage en normal SeeedGrayOled.setNormalDisplay(); // Passez en mode vertical pour l'affichage du texte SeeedGrayOled.setVerticalMode(); { //Réglez le niveau Niveaux de gris. Ne importe quel nombre entre 0-15. SeeedGrayOled.setGrayLevel(15); //position du curseur pour régler ligne 1, colonne 0 SeeedGrayOled.setTextXY(1,0); // Afficher RedOhm SeeedGrayOled.putString("RedOhm"); //position du curseur pour régler ligne 2, colonne 3 SeeedGrayOled.setTextXY(2,3); // Afficher Bonjour SeeedGrayOled.putString("bonjour"); //position du curseur pour régler ligne 5, colonne 3 SeeedGrayOled.setTextXY(5,0); // Afficher Exercice SeeedGrayOled.putString("Exercice"); //position du curseur pour régler ligne 6, colonne 5 SeeedGrayOled.setTextXY(7,5); // N 87 SeeedGrayOled.putString("N 87"); // pause de 3 secondes delay (3000); //initialiser l'écran OLED SEEED SeeedGrayOled.init(); //Effacer l'écran SeeedGrayOled.clearDisplay(); } } // Le programme principal s’exécute par une boucle infinie appelée Loop () void loop() { //position du curseur pour afficher potemtiometre ligne 9, colonne 0 SeeedGrayOled.setTextXY(9,0); // affiche le nom Potar SeeedGrayOled.putString("Potar"); //position du curseur pour afficher lumiere ligne 7, colonne 0 SeeedGrayOled.setTextXY(7,0); // affiche le nom lumiere SeeedGrayOled.putString("Lumiere"); // lit la tension présente sur la broche analogique pin.La fonction // analogRead() renvoie la valeur lue , convertie en un entier // compris entre 0 et 1023 int valeurpo = analogRead(potentiometrePin); int valeurlumiere = analogRead(lumierePin); // debut du traitement efface 1 // si la valeur valeurpo et strictement inférieure à 10 // efface le derniere caractere if (valeurpo<10) { //position du curseur pour effacer le dernier caractére ligne 10, colonne 6 SeeedGrayOled.setTextXY(10,6); // affiche un espace vide SeeedGrayOled.putString(" "); } // si la valeur valeurpo et strictement inférieure à 100 // efface le derniere caractere else if (valeurpo<100) { //position du curseur pour effacer le dernier caractére ligne 10, colonne 7 SeeedGrayOled.setTextXY(10,7); // affiche un espace vide SeeedGrayOled.putString(" "); } // si la valeur valeurpo et strictement inférieure à 1000 // efface le derniere caractere else if (valeurpo<1000) { //position du curseur pour effacer le dernier caractere ligne 10, colonne 8 SeeedGrayOled.setTextXY(10,8); // affiche un espace vide SeeedGrayOled.putString(" "); } // fin de traitement efface 1 // debut du traitement efface 2 // si la valeur valeurpo et strictement inférieure à 10 // efface le derniere caractere if (valeurlumiere<10) { //position du curseur pour effacer le dernier caractére ligne 8, colonne 6 SeeedGrayOled.setTextXY(8,6); // affiche un espace vide SeeedGrayOled.putString(" "); } // si la valeur valeurpo et strictement inférieure à 100 // efface le derniere caractere else if (valeurlumiere<100) { //position du curseur pour effacer le dernier caractére ligne 8, colonne 7 SeeedGrayOled.setTextXY(8,7); // affiche un espace vide SeeedGrayOled.putString(" "); } // si la valeur valeurpo et strictement inférieure à 1000 // efface le derniere caractere else if (valeurlumiere<1000) { //position du curseur pour effacer le dernier caractere ligne 8, colonne 8 SeeedGrayOled.setTextXY(8,8); // affiche un espace vide SeeedGrayOled.putString(" "); } // fin de traitement efface 2 //position du curseur pour régler ligne 10, colonne 5 SeeedGrayOled.setTextXY(10,5); // Affiche la valeur du potentiometre SeeedGrayOled.putNumber(valeurpo); //position du curseur pour régler ligne 8, colonne 5 SeeedGrayOled.setTextXY(8,5); // Affiche la valeur du detecteur de lumiere SeeedGrayOled.putNumber(valeurlumiere); } |