***
Mise à jour le 20/11/2016
Sommaire :
- Le matériel utile pour cette réalisation
- L’écran LCD 1,77 »
- Présentation de l’écran LCD 1,77 » Arduino
- La fiche technique de l’écran LCD 1,77 » Arduino
- Utilisation de la bibliothèque
- Begin : Initialisation de l’écran
- background : Efface l’écran
- stroke : Défini la couleur des formes
- noStroke : Arrêt de la définition de la couleur des formes
- fill : Remplissage de l’objet
- noFill : Arrêt Remplissage de l’objet
- text() : Positionne un texte
- setTextSize : Définit la taille du texte
- point : Dessine un point .
- line : Dessine une ligne .
- L’écran LCD 1,77 »
- La création de l’œil de Maya
- Création de la fonction pour dessiner l’œil
***
Le matériel utile pour cette réalisation |
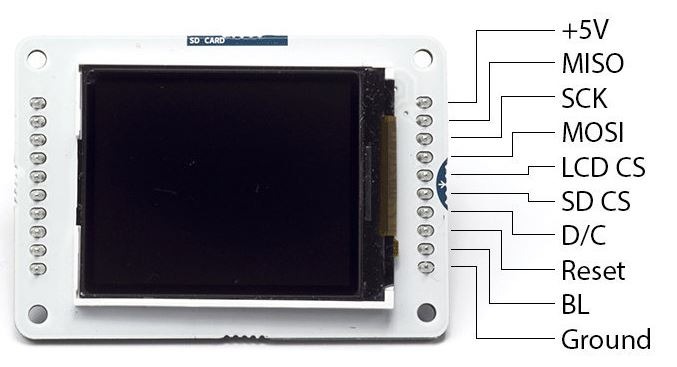
Présentation de l’écran LCD 1,77 » Arduino
Pour la création de l’œil , on va utiliser un écran couleur LCD TFT 1,77″ Arduino .Le module est équipé d’un port micro-SD, ce qui permet notamment de stocker et afficher des images bitmap et de communiquer avec la carte Arduino via le port SPI. La librairie contenue dans la version Arduino 1.5.8 beta est nécessaire au bon fonctionnement de cet afficheur.
Fiche technique :
Alimentation: 5 Vcc
Ecran: 1,77″
Couleurs: 262000
Résolution: 160 x 128 pixels
Port: SPI
Support carte: micro-SD
Température de service: -20 à +70°C
Dimensions: 60 x 42 x 15 mm
Référence fabricant: A000096
| Retour au sommaire |
Utilisation de la bibliothèque :
Si vous utilisez l’interface SPI matériel avec la carte Arduino Uno ou Mega Arduino, il vous suffit de déclarer le CS, DC, RESET et MOSI (broche 11) et SCLK (broche 13) qui sont déjà définies.Voir l’exemple ci-dessous .
|
1 2 3 4 5 6 7 |
// // #define CS 10 #define DC 9 #define RESET 8 TFT myScreen = TFT(CS, DC, RESET); |
| Retour au sommaire |
***
Mot clef : begin
Cette instruction doit être appelée pour initialiser l’écran lcd TFT 1,77″ Arduino . Exemple ci-dessous
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// // #include <SPI.h> #include <TFT.h> #define cs 10 #define dc 9 #define rst 8 TFT screen = TFT(cs, dc, rst); void setup() { // initialisation de l'écran screen.begin(); // Efface l'écran LCD avec la couleur indiquée. screen.background(255,255,255); } void loop() { } |
| Retour au sommaire |
***
Mot clef : background
Permet d’effacer à tout moment l’écran LCD avec la couleur indiquer .Peut être utilisée dans loop () pour effacer l’écran.Voir exemple ci-dessous .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// // #include <SPI.h> #include <TFT.h> #define cs 10 #define dc 9 #define rst 8 TFT screen = TFT(cs, dc, rst); void setup() { // initialisation de l'écran screen.begin(); // Efface l'écran LCD avec la couleur indiquée. // Peut être utilisée dans loop () pour effacer l'écran. // Couleur du fond blanc screen.background(255,255,255); } void loop() { } |
| Retour au sommaire |
***
Mot clef : stroke
Cette instruction est appelée avant de dessiner un objet sur l’écran, il définit la couleur des lignes et des bordures autour des formes.
L’instruction stroke () attend des valeurs de 8 bits pour chacun des canaux rouge, vert et bleu, mais l’écran n’affiche pas l’ensemble de ces couleurs . Les valeurs rouges sont réduites aux couleurs de 5 bits (32 étapes distinctes) et les couleurs bleues sont réduites à 6 bits (64 étapes distinctes) .
|
1 2 3 4 |
// // // défini la couleur du dessin en blanc screen.stroke(255,255,255); |
| Retour au sommaire |
***
Mot clef : noStroke
Après avoir appelé la fonction noStroke, arrêt de la définition de la couleur des lignes et des bordures autour des formes.
| Retour au sommaire |
***
Mot clef : fill
Cette instruction est appelée avant de dessiner un objet sur l’écran, il définit la couleur du remplissage des formes et des textes.
L’instruction fill () attend des valeurs de 8 bits pour chacun des canaux rouge, vert et bleu, mais l’écran n’affiche pas l’ensemble de ces couleurs . Les valeurs rouges sont réduites aux couleurs de 5 bits (32 étapes distinctes) et les couleurs bleues sont réduites à 6 bits (64 étapes distinctes).
|
1 2 3 4 5 6 7 8 9 |
// // // Définition de la couleur du remplissage la en blanc screen.fill(255,255,255); // dessine un rectangle blanc dans le centre de l'écran screen.rect(screen.width()/2+10,screen.height()/2+10,screen.width()/2-10,screen.height()/2-10); } |
| Retour au sommaire |
***
Mot clef : noFill
Après avoir appelé la fonction noFill, toutes les formes dessinées sur l’écran ne seront pas remplies.
| Retour au sommaire |
***
Mot clef : text()
L’instruction écrire un texte à l’écran aux coordonnées données.Exemple ci-dessous.
La syntaxe est la suivante : screen.text(text, xPos, yPos);
- text: le texte que vous voulez écrire sur l’écran
- xPos: int, l’emplacement sur l’axe-x que vous voulez commencer à dessiner le texte à l’écran
- yPos: int, l’emplacement sur l’axe-y que vous voulez commencer à dessiner le texte à l’écran.
|
1 2 3 4 5 6 7 |
// // // définir la couleur du texte en blanc screen.stroke(255,255,255); // écrire un texte à l'écran dans le coin supérieur gauche screen.text(" REDOHM ", 0, 0); |
| Retour au sommaire |
***
Mot clef : setTextSize
Définit la taille du texte qui suit. La taille par défaut est « 1 ». Chaque changement de taille augmente le texte par 10 pixels en hauteur. Autrement dit, la taille 1 = 10 pixels, taille 2 = 20 pixels, et ainsi de suite.Exemple ci-dessous.
La syntaxe est la suivante : screen.setTextSize(size);
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// // // #include <SPI.h> #include <TFT.h> #define cs 10 #define dc 9 #define rst 8 TFT screen = TFT(cs, dc, rst); void setup() { // initialisation de l'écran screen.begin(); // Efface l'écran LCD avec la couleur indiquée. // Peut être utilisée dans loop () pour effacer l'écran. // Couleur du fond noir screen.background(0,0,0); // défini la couleur du dessin en blanc screen.stroke(255,255,255); // Taille du texte par défaut screen.setTextSize(1); // écrire le texte "bonjour" à l'écran dans le coin supérieur gauche screen.text("bonjour !", 0, 0); // augmenter la taille du texte screen.setTextSize(5); // écrire le texte "YODA" a l'écran screen.text(" YODA ", 0, 10); } void loop() { } |
| Retour au sommaire |
***
Mot clef : point
Dessine un point aux coordonnées données. Le premier paramètre est la valeur horizontale pour le point, la deuxième valeur est la valeur verticale pour le point.Exemple ci-dessous.
La syntaxe est la suivante : screen.point(xPos, yPos);
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// // // Commande // screen.point(xPos, yPos); // // Modifier par RedOhm #include <SPI.h> #include <TFT.h> #define cs 10 #define dc 9 #define rst 8 TFT screen = TFT(cs, dc, rst); void setup() { // initialisation de l'écran screen.begin(); // Efface l'écran LCD avec la couleur indiquée. // Peut être utilisée dans loop () pour effacer l'écran. // Couleur du fond noir screen.background(0,0,0); // défini la couleur du dessin en blanc screen.stroke(255,255,255); // dessiner un pixel dans le centre de l'écran screen.point(screen.width()/2, screen.height()/2); } void loop() { } |
| Retour au sommaire |
***
Mot clef : line
Dessine une ligne entre deux points.Exemple ci-dessous.
La syntaxe est la suivante : screen.line(xStart, yStart, xEnd, yEnd);
Paramètres
- xStart: int, la position horizontale où la ligne commence
- ystart: int, la position verticale où la ligne commence
- xEnd: int, la position horizontale où la ligne se termine
- yEnd: int, la position verticale où les extrémités de la ligne
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/* * */ #include <SPI.h> #include <TFT.h> #define cs 10 #define dc 9 #define rst 8 TFT screen = TFT(cs, dc, rst); void setup() { // initialisation de l'écran screen.begin(); // Efface l'écran LCD avec la couleur indiquée. // Peut être utilisée dans loop () pour effacer l'écran. // Couleur du fond noir screen.background(0,0,0); // défini la couleur du dessin en blanc screen.stroke(255,255,255); // dessine une diagonale ( ligne ) screen.line(0, 0, 160, 124); } void loop() { } |
| Retour au sommaire |
***
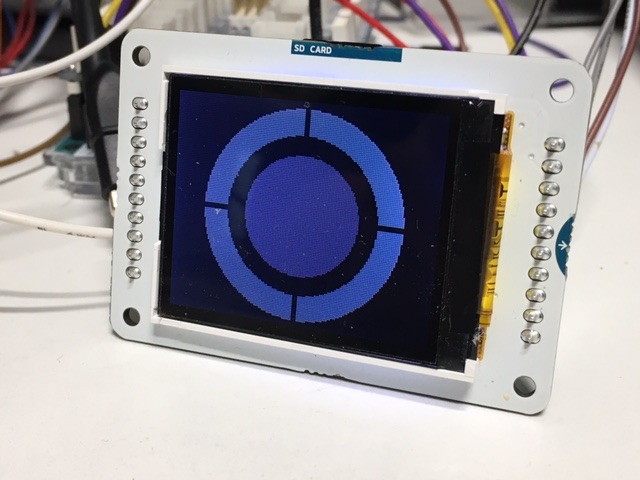
La création de l’œil de Maya . |
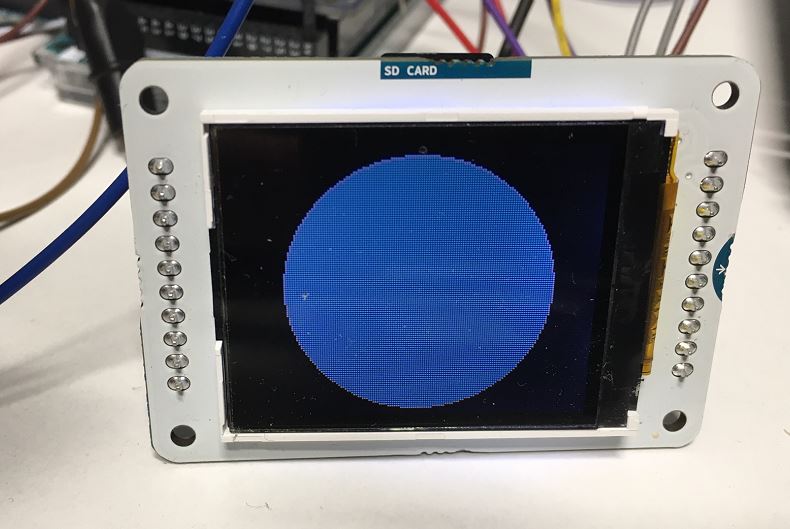
La première étape consiste à dessiner le plus grand cercle
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// // // // Efface l'ecran et met le fond en noir screen.background(0,0,0); //defini la couleur pour tracer l'objet a dessiner screen.stroke(255,255,255); // 1 anneau exterieure bleu // définition de la couleur de remplissage exemple bleu -> 128,255,255 screen.fill(128,255,255); // je dessine un annneau exterieur dans le centre de l'écran // je prend la largeur de l'ecran que je divise par 2 // je prend la hauteur de l'ecran que je divise par 2 screen.circle(screen.width()/2, screen.height()/2, 60); |
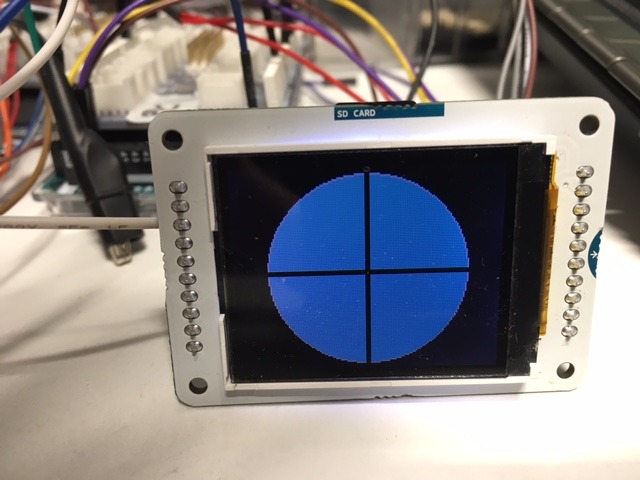
La deuxième étape consiste à dessiner le trait horizontal et le trait vertical
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// // //dessine le trait horizontal et vertical //defini la couleur pour tracer l'objet a dessiner en noir screen.stroke(0,0,0); // Trace trois lignes horizontale qui traverse l'ecran for (x=0;x<3;x++) { screen.line(1,63+x,159,63+x); } // Trace une ligne verticale qui traverse l'ecran d'une epaisseur de // 3 pixels for (x=0;x<3;x++) { screen.line (79+x,1,79+x,127); } |
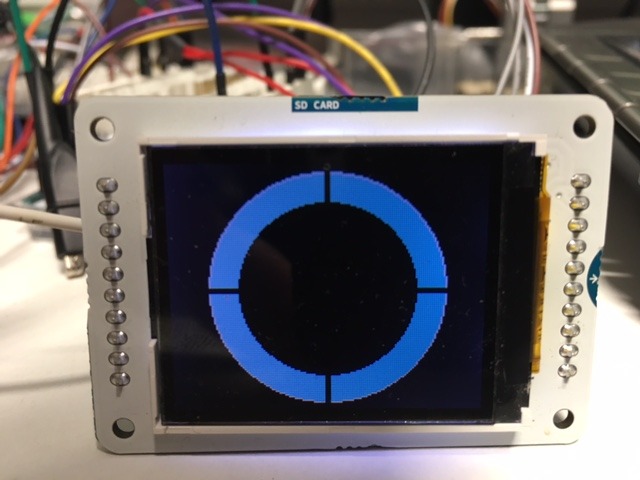
La troisième étape consiste à dessiner un cercle noir qui donnera une épaisseur au cercle extérieur
|
1 2 3 4 5 6 7 8 |
// // // 2 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 45); |
La quatrième étape consiste à dessiner un cercle gris
|
1 2 3 4 5 6 7 |
// // // 3 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(127,127,127); // je dessine un cercle dans le centre de l'écran screen.circle(80, 64, 35); |
La cinquième étape consiste à donner une épaisseur au cercle gris
|
1 2 3 4 5 6 7 |
// // // 4 cercle // définit la couleur de remplissage exemple noir 0.0.0 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 25); |
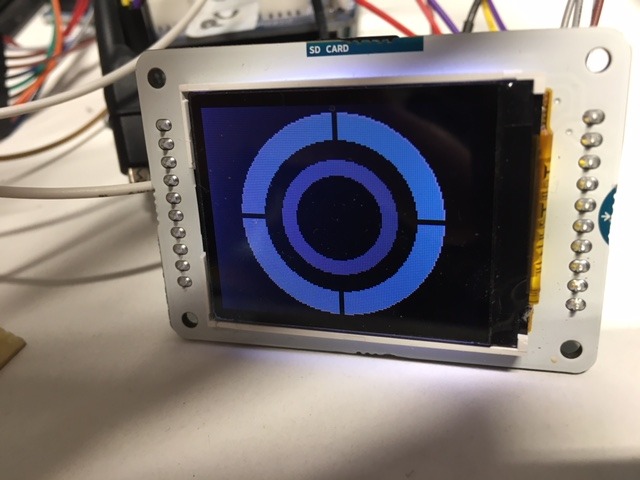
L’ensemble du programme de la création de l’œil se compose de la façon suivante
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
// // void creation_de_oeil() { // Efface l'ecran et met le fond en noir screen.background(0,0,0); //defini la couleur pour tracer l'objet a dessiner screen.stroke(255,255,255); // 1 anneau exterieure bleu // définition de la couleur de remplissage exemple bleu -> 128,255,255 screen.fill(128,255,255); // je dessine un annneau exterieur dans le centre de l'écran // je prend la largeur de l'ecran que je divise par 2 // je prend la hauteur de l'ecran que je divise par 2 screen.circle(screen.width()/2, screen.height()/2, 60); //dessine le trait horizontal et vertical //defini la couleur pour tracer l'objet a dessiner en noir screen.stroke(0,0,0); // Trace trois lignes horizontale qui traverse l'ecran for (x=0;x<3;x++) { screen.line(1,63+x,159,63+x); } // Trace une ligne verticale qui traverse l'ecran d'une epaisseur de // 3 pixels for (x=0;x<3;x++) { screen.line (79+x,1,79+x,127); } // 2 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 45); // 3 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(127,127,127); // je dessine un cercle dans le centre de l'écran screen.circle(80, 64, 35); // 4 cercle // définit la couleur de remplissage exemple noir 0.0.0 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 25); } |
***
Création de la fonction pour dessiner l’oeil |
Dans cette partie, on modifie le programme principal pour le transformer en fonction indépendante , qui s’appellera -> creation_de_oeil.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// // // void creation_de_oeil() { // dans cette partie nous retrouverons le programme pour // la création de l'oeil } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 |
/* * Programme de l'oeil droit * * code projet : REDOHM_MAYA_0001 * * Herve Mazelin */ // je charge la librairie SPI // Cette librairie vous permet de communiquer avec des périphériques SPI // La carte Arduino en tant que "maitre" #include <SPI.h> // je charge la librairie TFT // Cette bibliothèque permet à une carte Arduino de communiquer // l'écran LCD TFT #include <TFT.h> #define cs 10 #define dc 9 #define rst 8 TFT screen = TFT(cs, dc, rst); // Declare la variable X // Rappel sur la fonction d'une variable :On peut définir une variable comme // une boite ou l’on stock des balles .Une variable est une boite ou // l’on stock un nombre ,et comme il existe une multitude de nombres: // Exemple entiers ,décimaux etc …Il faut donc assigner un type à cette // variable . int x; int controle14; // fils en borne 14 int fil_14=14; // variable pour enregistrer l'etat de l'entrée 14 int entree_14 ; // Un programme Arduino doit impérativement contenir la fonction "setup" // Elle ne sera exécuter une seule fois au démarrage du microcontroleur // Elle sert à configurer globalement les entrées sorties void setup() { // initialisation de l'écran screen.begin(); // forcage de la variable a l'etat bas controle14=LOW; //Initialise la broche numérique 14 comme entrée avec la résistance //interne pull-up activé pinMode (fil_14,INPUT_PULLUP); } // Le programme principal s’exécute par une boucle infinie appelée Loop () void loop() { // Lit l"état de la broche 14 en entrée numérique, et renvoie la valeur // dans la variable entree_14 entree_14=digitalRead(fil_14); if ((entree_14==LOW)&&(controle14==LOW)) { // appel de la fonction -> creation_de_oeil creation_de_oeil(); controle14=HIGH; } // Ecran noir : efface l'ecran else if (entree_14==HIGH) { screen.background(0,0,0); controle14=LOW; } } /* * la creation de la fonction -> creation_de_oeil * * a savoir : la creation d'un fonction est independante du programme * principal.Elle sera donc en dehors du programme principal * */ void creation_de_oeil() { // Efface l'ecran et met le fond en noir screen.background(0,0,0); //defini la couleur pour tracer l'objet a dessiner screen.stroke(255,255,255); // 1 anneau exterieure bleu // définition de la couleur de remplissage exemple bleu -> 128,255,255 screen.fill(128,255,255); // je dessine un annneau exterieur dans le centre de l'écran // je prend la largeur de l'ecran que je divise par 2 // je prend la hauteur de l'ecran que je divise par 2 screen.circle(screen.width()/2, screen.height()/2, 60); //dessine le trait horizontal et vertical //defini la couleur pour tracer l'objet a dessiner en noir screen.stroke(0,0,0); // Trace trois lignes horizontale qui traverse l'ecran for (x=0;x<3;x++) { screen.line(1,63+x,159,63+x); } // Trace une ligne verticale qui traverse l'ecran d'une epaisseur de // 3 pixels for (x=0;x<3;x++) { screen.line (79+x,1,79+x,127); } // 2 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 45); // 3 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(136,136,136); // je dessine un cercle dans le centre de l'écran screen.circle(80, 64, 35); // 4 cercle // définit la couleur de remplissage exemple noir 0.0.0 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 25); } |

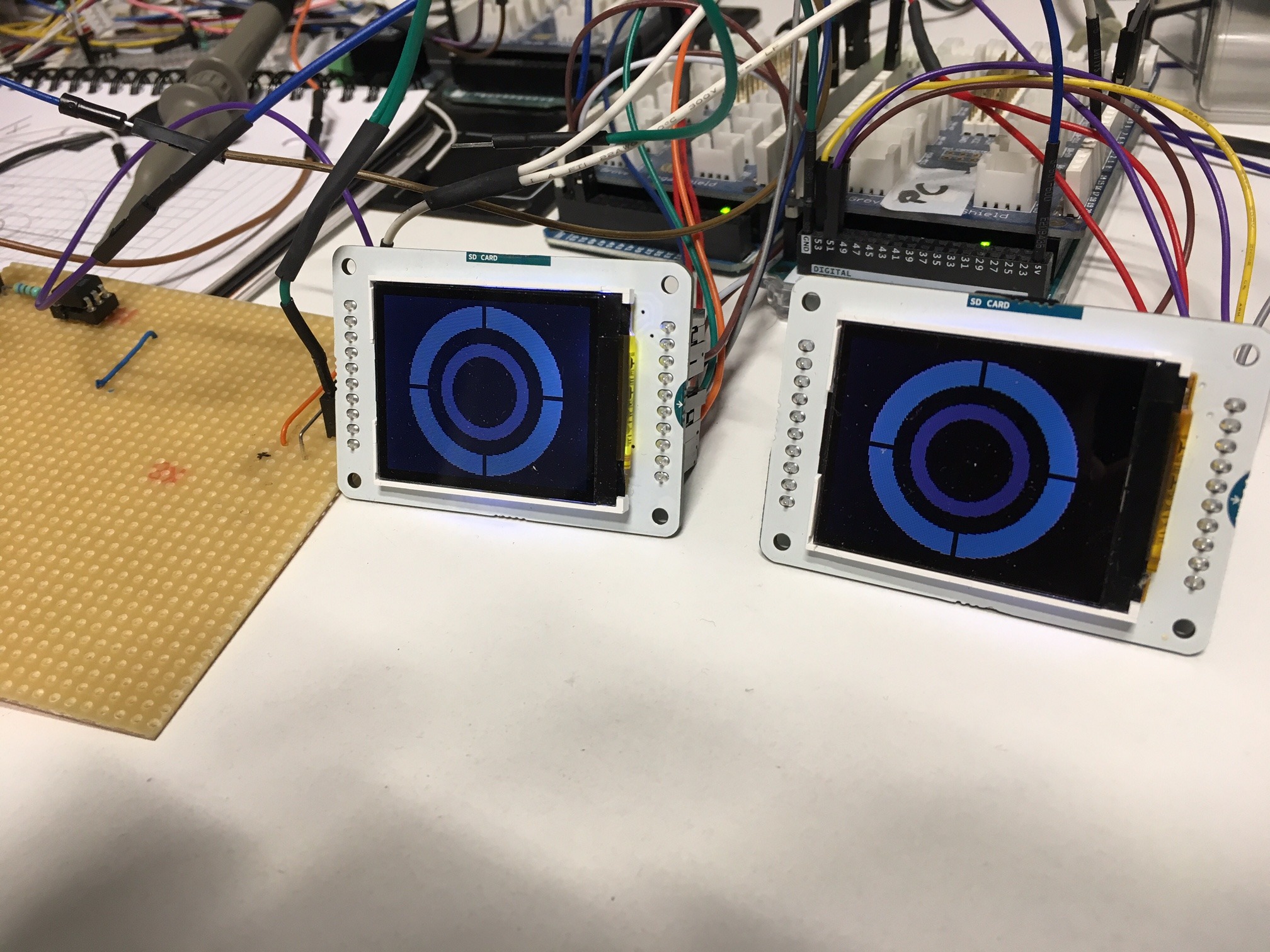
Vue d’ensemble