Mise à jour le 26/02/2017
Sommaire :
- Définition de penaud
- Rappel de la fiche technique
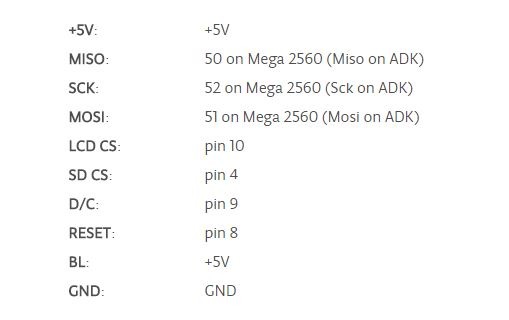
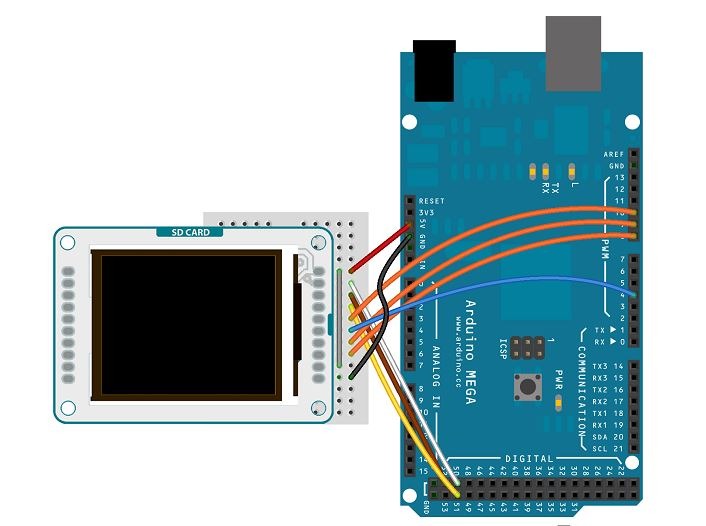
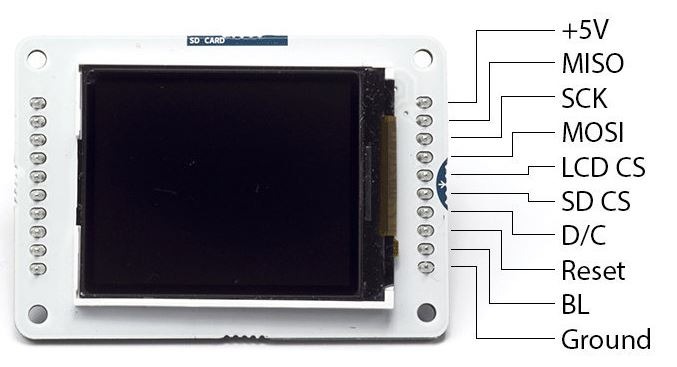
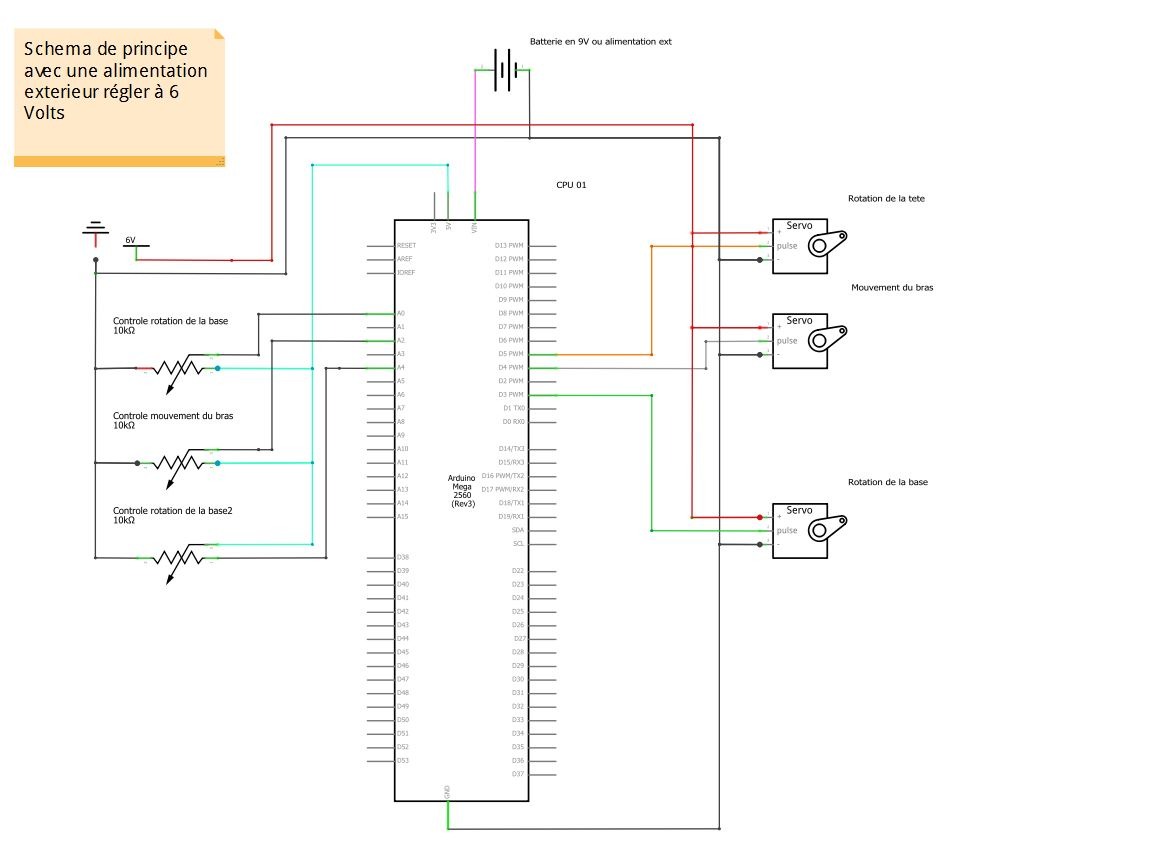
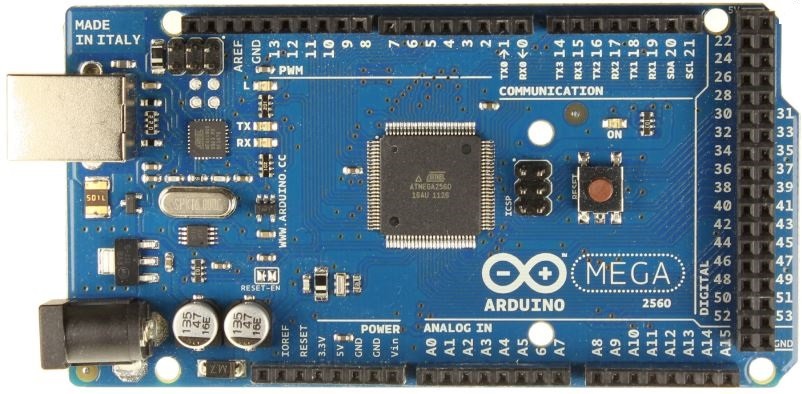
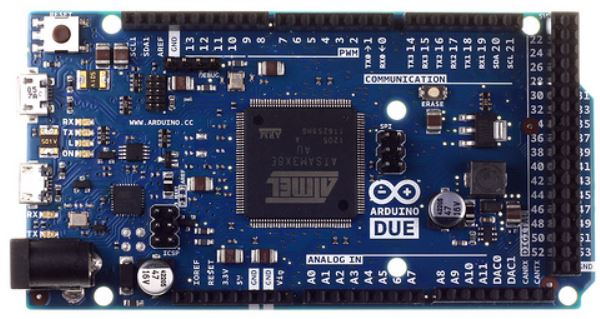
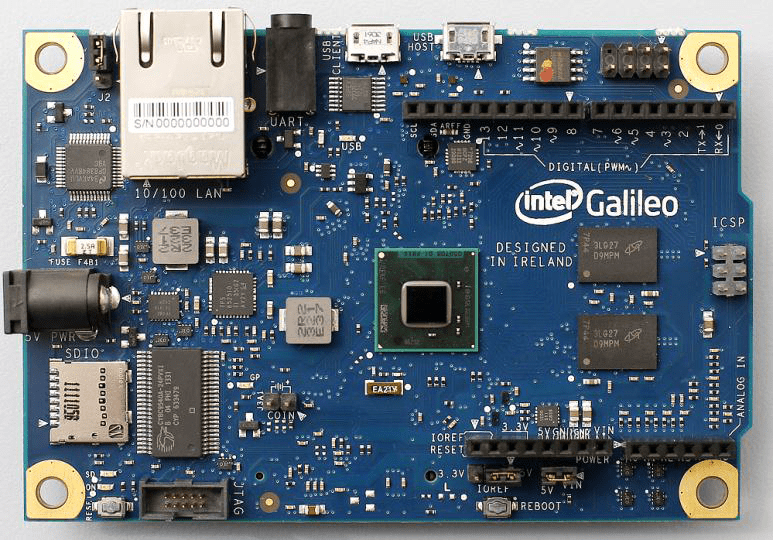
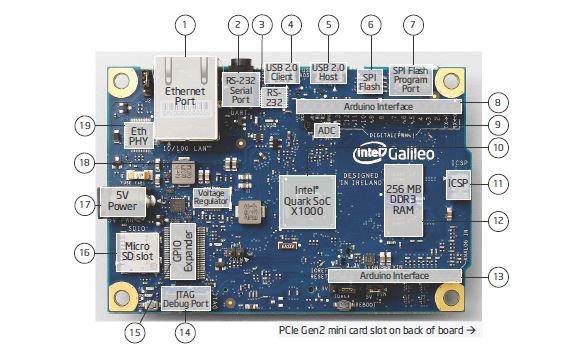
- Schéma de raccordement de l’afficheur et de la carte Arduino 2560
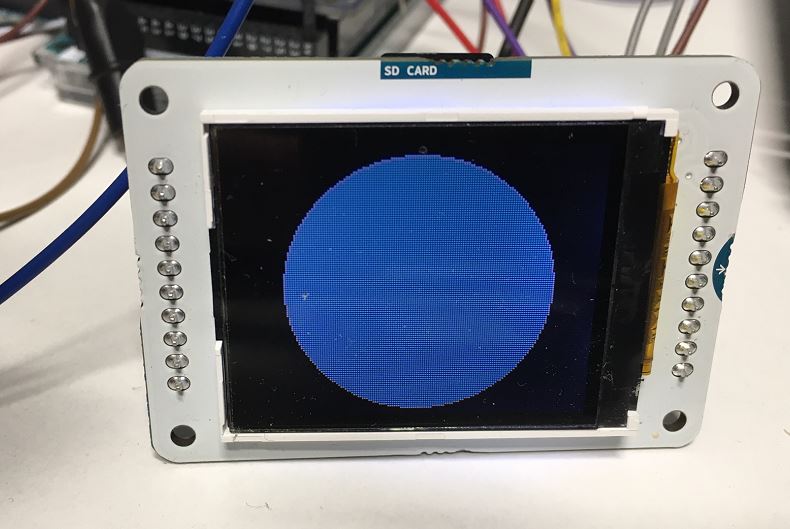
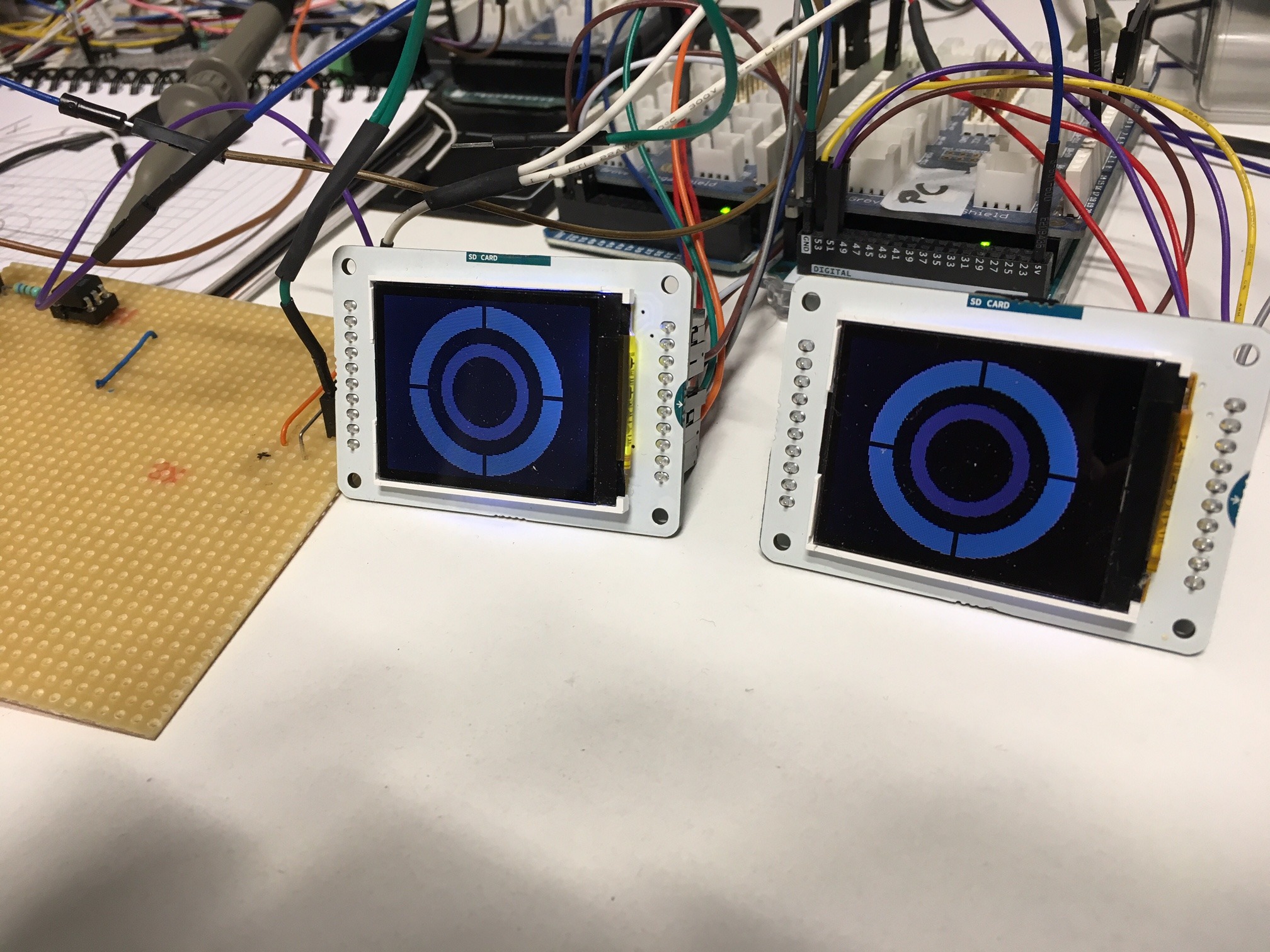
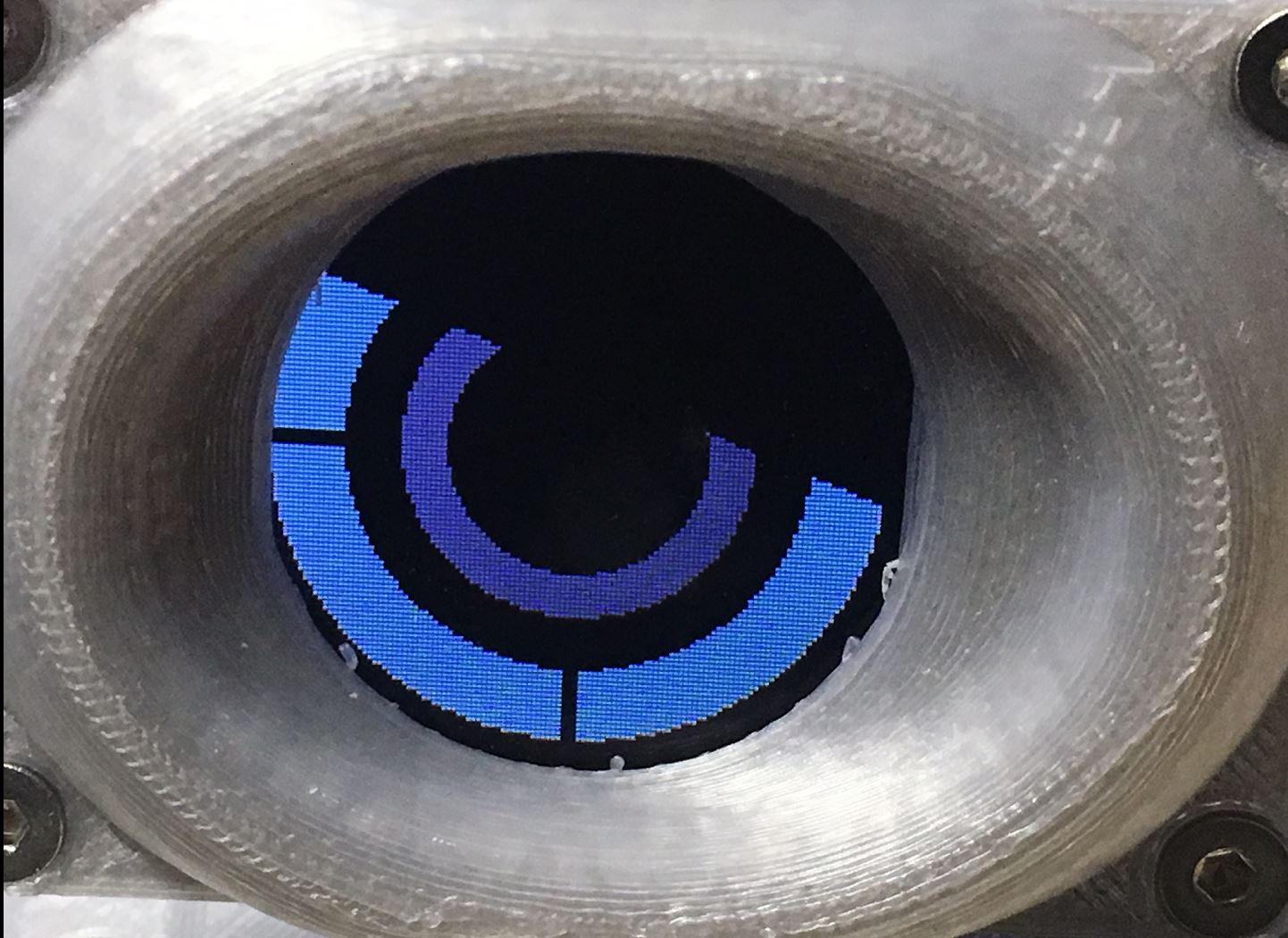
- Programme : La création du regard penaud de Maya de l’œil droit .
![]()
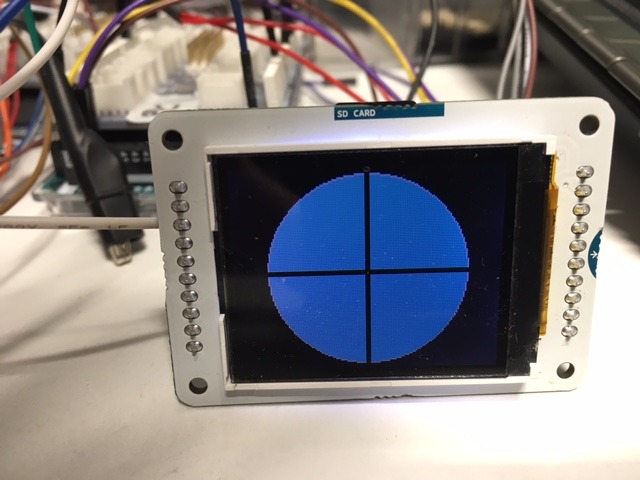
Définition de penaud :
Qui est embarrassé, confus, généralement à la suite d’une déconvenue, d’une maladresse ou pour avoir été pris en défaut

Maya oeil penaud droit RedOhm
| Retour au sommaire |
![]()
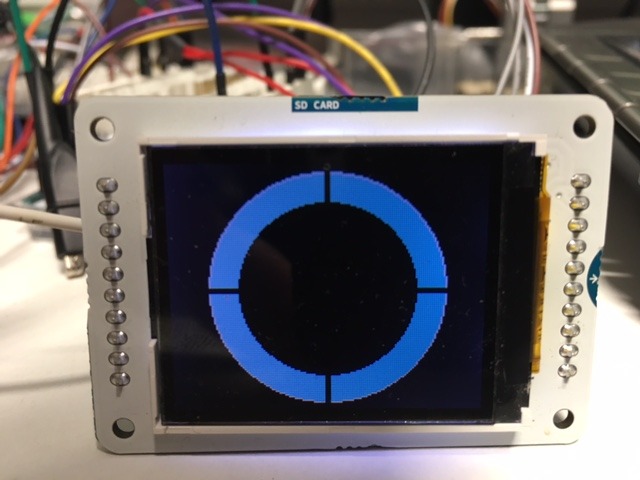
Description technique :
Ecran couleur LCD TFT 1,77″ Arduino spécialement prévu pour être raccordé sur la carte Arduino Esplora via 2 rangées de connecteurs. Cet afficheur peut également fonctionner avec les cartes UNO, Leonardo, Due, etc.
Le module est équipé d’un port micro-SD, ce qui permet notamment de stocker et afficher des images bitmap et il communique avec la carte Arduino via le port SPI. La librairie contenue dans la version Arduino 1.5.8 beta est nécessaire au bon fonctionnement de cet afficheur.
Alimentation: 5 Vcc
Ecran: 1,77″
Couleurs: 262000
Résolution: 160 x 128 pixels
Port: SPI
Support carte: micro-SD
Température de service: -20 à +70°C
Dimensions: 60 x 42 x 15 mm
Référence fabricant: A000096
Site officiel Arduino: www.arduino.org
| Retour au sommaire |
![]()
Schéma de raccordement de l’afficheur et de la carte Arduino 2560
***
| Retour au sommaire |
![]()
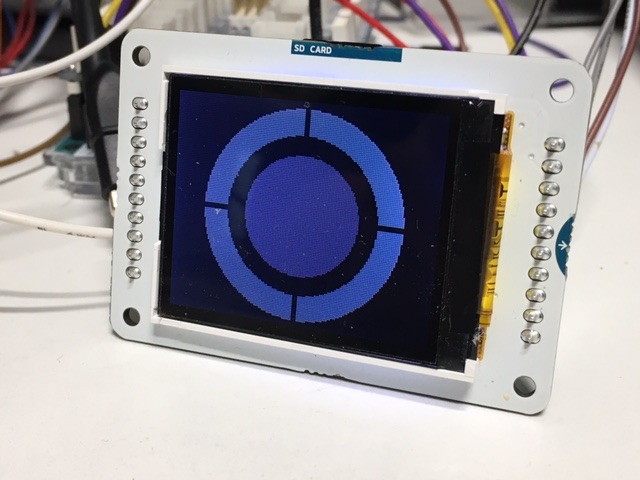
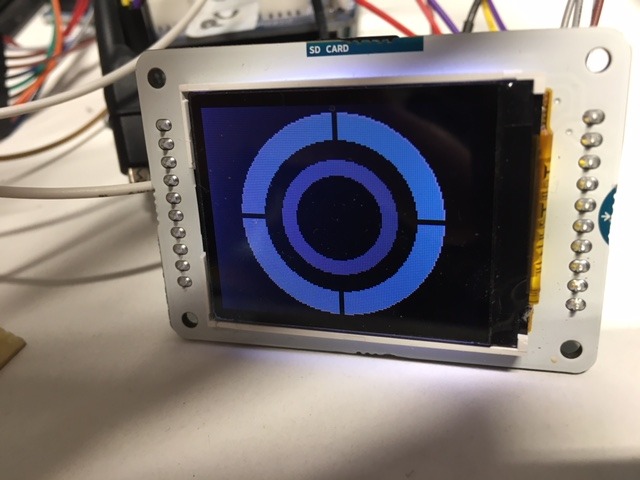
Programme : La création du regard penaud de Maya de l’œil droit .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 |
/* * * * Creation de l'oeil penaud droit * * * * * code projet : 0000-Oeil_penaud_droit * * Herve Mazelin - RedOhm * 21/01/2017 */ // je charge la librairie SPI // Cette librairie vous permet de communiquer avec des périphériques SPI // La carte Arduino en tant que "maitre" par defaut #include <SPI.h> // je charge la librairie TFT // Cette bibliothèque permet à une carte Arduino de communiquer à // l'écran LCD TFT #include <TFT.h> // Affectation des pins pour la communication Arduino-> afficheur #define cs 10 #define dc 9 #define rst 8 TFT screen = TFT(cs, dc, rst); // variable du type int pour les boucle de creation de l'oeil // Declare la variable X // Rappel sur la fonction d'une variable :On peut définir une variable comme // une boite ou l’on stock des balles .Une variable est une boite ou // l’on stock un nombre ,et comme il existe une multitude de nombres: // Exemple entiers ,décimaux etc …Il faut donc assigner un type à cette // variable . int x; // Un programme Arduino doit impérativement contenir la fonction "setup" // Elle ne sera exécuter une seule fois au démarrage du microcontroleur // Elle sert à configurer globalement les entrées sorties void setup() { // initialisation de l'écran screen.begin(); // Efface l'ecran et met le fond en noir screen.background(0,0,0); //defini la couleur pour tracer l'objet a dessiner screen.stroke(255,255,255); // 1 anneau exterieure bleu // définition de la couleur de remplissage exemple bleu -> 128,255,255 screen.fill(128,255,255); // je dessine un annneau exterieur dans le centre de l'écran // je prend la largeur de l'ecran que je divise par 2 // je prend la hauteur de l'ecran que je divise par 2 screen.circle(screen.width()/2, screen.height()/2, 60); //dessine le trait horizontal et vertical //defini la couleur pour tracer l'objet a dessiner en noir screen.stroke(0,0,0); // Trace trois lignes horizontale qui traverse l'ecran for (x=0;x<3;x++) { screen.line(1,63+x,159,63+x); } // Trace une ligne verticale qui traverse l'ecran d'une epaisseur de // 3 pixels for (x=0;x<3;x++) { screen.line (79+x,1,79+x,127); } // 2 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 45); // 3 cercle // définit la couleur de remplissage exemple gris 127.127.127 screen.fill(136,136,136); // je dessine un cercle dans le centre de l'écran screen.circle(80, 64, 35); // 4 cercle // définit la couleur de remplissage exemple noir 0.0.0 screen.fill(0,0,0); // je dessine un cercle dans le centre de l'écran screen.circle(screen.width()/2, screen.height()/2, 25); // Dessin de l'oeil penaud ------------------------------ // je dessine un triangle // Boucle comptant de 0 a 80 avec un increment de 1 // for (initialisation ; condition ; increment) // entre crochet { instructions executees dans la boucle } for( x=0;x<80;x++){ // définit la couleur de remplissage exemple noir 255.255.255 screen.fill(255,255,255); // dessine une ligne entre deux points les parametres : // xStart) int, la position horizontale où la ligne commence // ystart) int, la position verticale où la ligne commence // xEnd) int, la position horizontale où la ligne se termine // yEnd) int, la position verticale où les extrémités de la ligne // screen.line (xStart,ystart,xEnd,yEnd); screen.line (0,0,160,x); } // je dessine le 2eme triangle je modifie la position verticale // ou la ligne commence // Boucle comptant de 0 a 20 avec un increment de 1 // for (initialisation ; condition ; increment) // entre crochet { instructions executees dans la boucle } for( x=0;x<20;x++){ // définit la couleur de remplissage exemple noir 255.255.255 screen.fill(255,255,255); // dessine une ligne entre deux points les parametres : // xStart) int, la position horizontale où la ligne commence // ystart) int, la position verticale où la ligne commence // xEnd) int, la position horizontale où la ligne se termine // yEnd) int, la position verticale où les extrémités de la ligne // screen.line (xStart,ystart,xEnd,yEnd); screen.line (0,x,160,79); } } void loop() { // vide pour le besoin de la demonstration } |
| Retour au sommaire |
***